 megumi
megumiこんにちは、筆者のmegumiです!
場所に縛られない働き方を目指して、2021年7月ごろからweb制作を勉強しています。2021年9月からはプログラミングスクールに通い始めましたが、その課題でWordPressのテーマチェックのエラーにとても苦しめられました。
なので備忘録も兼ねて、web制作で学んだ情報を発信していこうと思います。実際に筆者が表示されたエラーを元に書いていきますので、同じようなエラーが出た方は参考にしていただけると嬉しいです。
また、筆者はまだまだweb制作に関しては知識が乏しいので、間違っている場合などは指摘していただけると嬉しいです。
- WordPressのテーマチェックについて
- テーマチェックエラーの解消方法
WrdPressのテーマチェック
WordPressのプラグイン「 Theme Check 」を利用して行います。
- プラグインをインストールして有効化
- 外観→Theme Checkをクリック
- 「テスト実行!」をクリック
【 警告 WP_DEBUG is not enabled!Please test your theme with debug enabled before you upload! 】が上の方に表示された場合は、define( ‘WP_DEBUG’, true ); をWordPressフォルダにあるwp-config.php内の似たような文章が並んでいる場所に追記すればOKです。
※チェックが終わったら消すのを忘れずに!


テーマチェックのエラー


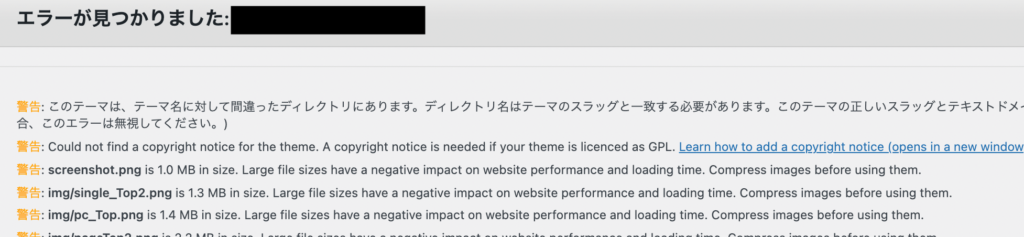
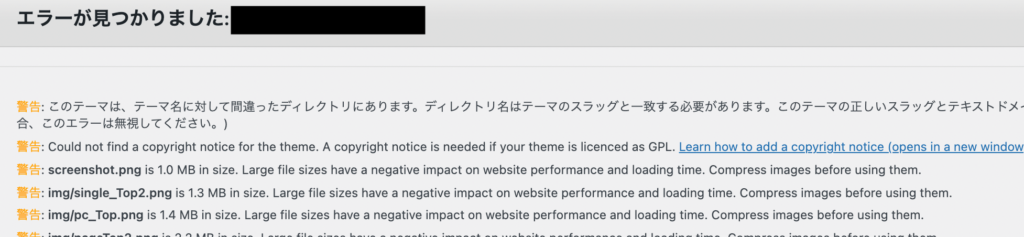
では早速私が実際に表示されたエラーをご紹介します。
◯◯◯.png is ◯◯MB in size. Large sizes file have a negative impact on websaite performance and loading time. Compress images before using them.
これはimageフォルダ内にある画像データが大きいので圧縮してください、という意味です。私は7つも表示されてしまいました。
TinyPNGなどの画像を圧縮できるサイトで圧縮し、imageフォルダ内に再保存すればエラーは消えます!
テーマ内にファイルreadme.txtが見つかりませんでした。
これはテーマ内に、readme.txtを作成すれば大丈夫です。中身は空欄でOK!
階層は他の◯◯.phpと同じ場所に作成すればエラーが消えます。
Tested up to: is missing from your style.css header. Also, this should be numbers only, so 5.0 and not WP 5.0
style.css内のWordPress情報が記載されている場所に、Tested up to: (WordPressのバージョン) を追記すれば大丈夫です。
(例)
Tested up to: 5.8.3
WordPressのバージョンは、
①ダッシュボード
②更新
③現在のバージョン
で確認することができます。
Requires PHP: is missing from your style.css header.
こちらも上記と同じようにstyle.css内のWordPress情報が記載されている場所に、Requires PHP: (PHPのバージョン)を追記すれば大丈夫です。
(例)
Requires PHP: 7.3.5
PHPのバージョンは、
①ツール
②サイトヘルス
③情報
④サーバー
⑤PHPバージョン
で確認することができます。
style.phpヘッダーに◯◯がありません。
私の場合は
- style.phpヘッダーにText Domain:がありません。
- style.phpヘッダーにLisence:がありません。
- style.phpヘッダーにLisence URI:がありません。
と表示されました。
この3つをstyle.cssへ上2つのエラーと同じように追記すれば大丈夫です。
よってstyle.cssは上2つのエラーと合わせて下記のようになれば大丈夫です。
/*
Theme Name: *
Description: *
Version: *
Author: *
Text Domain: *
License: *
License URI: *
Theme URI: *
Author URI: *
Tested up to: *
Requires PHP: *
*/
*はご自分の情報を入れてください。
wp_link_pages が見つかりません。See:wp_link_pages <?php wp_link_pages( $args ); ?>
ページ数が2ページ以上で構成されるページのループ内に<?php wp_link_pages(); ?>を記述するだけで大丈夫です。
私の場合はsearch.php/archive.phpに追記をしました。
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
・
・
<?php wp_link_pages(); ?>
<?php endwhile; ?>
<?php endif; ?>
このように入れればOKです。
add_theme_support( ‘automatic-feed-links’ ) が見つかりません。See: add_theme_support
functions.phpにadd_theme_support( ‘automatic-feed-links’ )を追記すれば大丈夫です。
私の場合は、「add_theme_support( “title-tag” ) 関数への参照がテーマ内に見つかりませんでした。」も表示されました。
これに関しても同様にfunctions.phpに追記すれば大丈夫です。
<?php
add_action(‘init’,function(){
add_theme_support(‘post-thumbnails’);
add_theme_support( ‘automatic-feed-links’ );
add_theme_support( ‘title-tag’ );
Found echo home_url in searchform.php. home_url() must be escaped. Use esc_url() for link attributes. A manual review is needed.
これはesc_url()を使ってね、ということです。
私の場合はserchform.phpに書いていた<?php echo home_url(‘/’); ?>を<?php echo esc_url(home_url(‘/’)); ?>に変更したところエラーが消えました。
<?php echo home_url(‘/’); ?> → <?php echo esc_url(home_url(‘/’)); ?>
Found echo get_template_directory_uri in ◯◯.php. get_template_directory_uri() must be escaped when output as part of a link or image source. Use esc_url() for link attributes. A manual review is needed.
これも上と同じような内容なので、esc_url() を使ってね、ということです。
私が表示されたphpは、search.php/header.php/footer.php/archive.phpの4つです。下記のように変更したら全て解決しましたので参考にしていただければと思います。
<?php echo get_template_directory_uri(); ?>
→ <?php echo esc_url(get_template_directory_uri()); ?>
①<link href='<?php echo get_template_directory_uri(); ?>/css/style.css’ rel=’stylesheet’>
→ <?php echo esc_url(get_template_directory_uri()); ?>
②<link rel=’icon’ href='<?php echo get_template_directory_uri(); ?>/img/food_hamburger_cheese.png’>
→ <?php echo esc_url(get_template_directory_uri()); ?>
<script src='<?php echo get_template_directory_uri(); ?>/script.js’></script>
→ <?php echo esc_url(get_template_directory_uri()); ?>
<img src='<?php echo get_template_directory_uri(); ?>/img/menu_cheeseburger.png’>
→ <?php echo esc_url(get_template_directory_uri()); ?>
post_class が見つかりません。
classに<?php post_class(); ?>を下記のように追加したら大丈夫です。
<main class=“p-main_articles”>
→ <main <?php post_class(‘p-main_articles’); ?>>
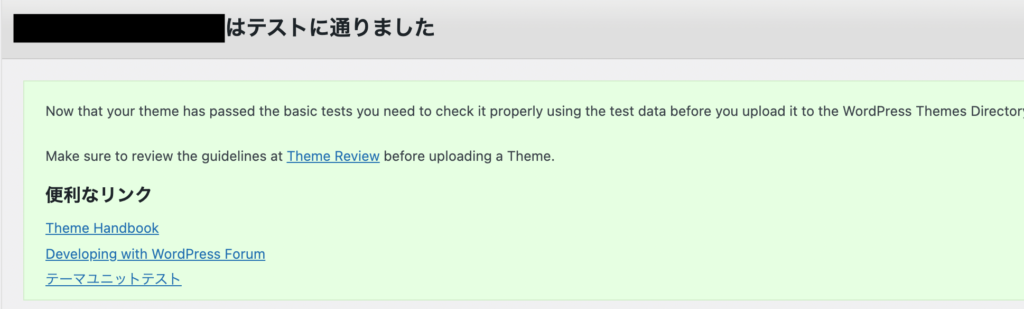
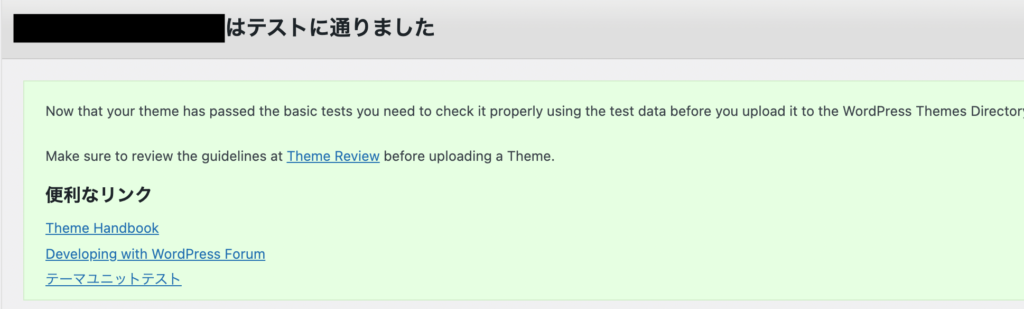
テーマチェック完了


必須が全て消えれば、画像のように「〇〇はテストに通りました」と表示されます。
こうなればテスト完了なので、wp-config.php内に追記したdefine( ‘WP_DEBUG’, true ); をコメントアウトしておきましょう。
さいごに
いかがだったでしょうか?
この記事が少しでもお役に立てたら嬉しいです。
私もまだまだ学習中ですが、忘れないように今後も備忘録を書く予定ですので、参考にしていただけると嬉しいです。


にほんブログ村
参加しています!ぜひポチッしていただけると嬉しいです!









コメント